Einleitung
In der sich ständig weiterentwickelnden Landschaft der Webentwicklung und des digitalen Marketings haben sich die Google Core Web Vitals als kritische Metriken herauskristallisiert, die jedes Unternehmen verstehen und priorisieren muss. Diese Metriken spielen eine wichtige Rolle bei der Suchmaschinenoptimierung (SEO) und Suchmaschinenwerbung (SEA) und beeinflussen nicht nur das Website-Ranking, sondern auch die Nutzererfahrung. In diesem Blog-Beitrag erfahren Sie, was die Google Core Web Vitals sind, wie sie sich von den allgemeinen Web Vitals unterscheiden, warum sie für Unternehmen, die ihre Online-Präsenz optimieren möchten, von entscheidender Bedeutung sind, wie Sie Ihre Website optimieren können, um eine gute Core Web Vitals-Punktzahl zu erreichen, welche Unterschiede es zwischen der Optimierung für Desktop und Mobile gibt und welche Auswirkungen die Aktualisierungen der Suchmatrix auf die Website-Leistung haben.
Was sind Web Vitals?
Web Vitals sind eine Reihe von Metriken, die von Google eingeführt wurden, um Entwicklern zu helfen, das Nutzererlebnis im Web zu verstehen und zu verbessern. Diese Metriken decken verschiedene Aspekte der Webleistung ab, z. B. Ladezeiten, Interaktivität und visuelle Stabilität. Indem sie sich auf diese Messwerte konzentrieren, können Entwickler sicherstellen, dass ihre Websites den Nutzern ein nahtloses und angenehmes Erlebnis bieten.
Weitere Informationen finden Sie in der Web Vitals-Dokumentation von Google.
Was sind Core Web Vitals?
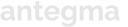
Core Web Vitals sind eine Untergruppe der Web Vitals, die von Google speziell ausgewählt wurden, um die wichtigsten Aspekte der Nutzererfahrung darzustellen. Zurzeit gibt es drei Core Web Vitals:
1. Largest Contentful Paint (LCP): Misst die Ladeleistung. Um ein gutes Nutzererlebnis zu bieten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
2. Verzögerung der ersten Eingabe (FID): Misst die Interaktivität. Seiten sollten eine FID von weniger als 100 Millisekunden haben, um sicherzustellen, dass Benutzer schnell mit der Seite interagieren können.
3. Kumulative Layout-Verschiebung (CLS): Misst die visuelle Stabilität. Seiten sollten einen CLS-Wert von weniger als 0,1 aufweisen, um sicherzustellen, dass sich der Inhalt nicht unerwartet verschiebt, was für die Nutzer unangenehm sein kann.
Weitere Einzelheiten finden Sie in der Dokumentation zu den Core Web Vitals von Google.

Kürzliche Änderung von FID zu INP
Google hat kürzlich einen seiner Core Web Vitals aktualisiert und die Verzögerung der ersten Eingabe (FID) durch die Interaktion bis zum nächsten Bild (INP) ersetzt. Diese Änderung spiegelt einen umfassenderen Ansatz zur Messung von Interaktivität und Nutzererfahrung wider.
Warum die Änderung?
Die erste Eingabeverzögerung (First Input Delay, FID) maß die Zeit zwischen der ersten Interaktion eines Nutzers mit einer Seite (z. B. Klicken auf einen Link, Tippen auf eine Schaltfläche) und dem Zeitpunkt, an dem der Browser auf diese Interaktion reagieren kann. FID lieferte zwar wertvolle Einblicke, konnte aber den vollen Umfang der Interaktivitätsprobleme nicht erfassen.
Interaction to Next Paint (INP) bietet eine ganzheitlichere Sichtweise, indem es die gesamte Reaktionsfähigkeit einer Seite während ihres Lebenszyklus misst. INP verfolgt die Zeit von der Interaktion eines Benutzers bis zum nächsten Mal, wenn der Browser den Inhalt rendert, und liefert so eine genauere Darstellung der Benutzererfahrung.
Auswirkungen von INP
Der Wechsel von FID zu INP bedeutet, dass sich Websites nun auf die Aufrechterhaltung einer konsistenten Reaktionsfähigkeit konzentrieren müssen, nicht nur bei der ersten Interaktion, sondern während der gesamten Benutzersitzung. Diese Änderung unterstreicht die Notwendigkeit einer kontinuierlichen Leistungsüberwachung und -optimierung, um ein reibungsloses und interaktives Nutzererlebnis zu gewährleisten.
Die Wichtigkeit von Core Web Vitals
Verbesserung der Benutzerfreundlichkeit
Der Wechsel von FID zu INP bedeutet, dass sich Websites nun auf die Aufrechterhaltung einer konsistenten Reaktionsfähigkeit konzentrieren müssen, nicht nur bei der ersten Interaktion, sondern während der gesamten Benutzersitzung. Diese Änderung unterstreicht die Notwendigkeit einer kontinuierlichen Leistungsüberwachung und -optimierung, um ein reibungsloses und interaktives Nutzererlebnis zu gewährleisten.
Auswirkung auf SEO
Google hat Core Web Vitals in seinen Ranking-Algorithmus aufgenommen, was bedeutet, dass Websites, die bei diesen Metriken gut abschneiden, mit höherer Wahrscheinlichkeit in den Suchmaschinenergebnissen auftauchen. Dies macht die Optimierung für Core Web Vitals zu einem wesentlichen Aspekt jeder SEO-Strategie. Durch die Konzentration auf diese Metriken können Unternehmen ihre Sichtbarkeit verbessern und mehr organischen Traffic anziehen.
Kosteneffizienz bei SEA
Suchmaschinenwerbung (Search Engine Advertising, SEA) kann kostspielig sein, insbesondere in wettbewerbsintensiven Märkten. Eine gut optimierte Website mit hervorragenden Core Web Vitals kann jedoch die Absprungraten senken und die Konversionsraten erhöhen. Das bedeutet, dass Unternehmen einen größeren Nutzen aus ihren Werbeausgaben ziehen können, indem sie mit den gleichen oder sogar geringeren Investitionen bessere Ergebnisse erzielen. Eine verbesserte Nutzererfahrung kann zu einer höheren Qualitätsbewertung in Google Ads führen, wodurch die Kosten pro Klick (CPC) und die Gesamtausgaben für Anzeigen gesenkt werden können.
Wie Core Web Vitals Geld für SEO und SEA sparen kann
Niedrigere Absprungraten und höheres Engagement
Websites, die schnell laden und eine nahtlose Benutzererfahrung bieten, haben seltener eine hohe Absprungrate. Geringere Absprungraten bedeuten, dass mehr Nutzer auf der Website bleiben, sich mit dem Inhalt beschäftigen und potenziell konvertieren. Dies kann zu einer besseren Leistung in den organischen Suchergebnissen und einer höheren Investitionsrendite (ROI) für bezahlte Anzeigen führen.
Verbesserte Konversionsraten
Eine positive Benutzererfahrung, die durch gute Core Web Vitals unterstützt wird, kann zu höheren Konversionsraten führen. Unabhängig davon, ob das Ziel darin besteht, Produkte zu verkaufen, Leads zu sammeln oder Inhalte zu bewerben, stellt eine optimierte Website sicher, dass die Benutzer diese Aktionen ohne Frustration oder Verzögerung abschließen können.
Verbesserte Qualitätswerte
Bei Google Ads ist die Qualitätsbewertung ein Maß für die Relevanz und Qualität Ihrer Anzeigen, Keywords und Landing Pages. Höhere Qualitätsbewertungen können zu niedrigeren CPC und besseren Anzeigenpositionen führen. Durch die Optimierung von Core Web Vitals können Unternehmen die Leistung ihrer Landing Pages verbessern, was zu einer höheren Qualitätsbewertung und kosteneffizienteren Anzeigenkampagnen beiträgt.
Weitere Informationen zur Qualitätsbewertung finden Sie in der Google Ads-Hilfe.
Wie Sie Ihre Website für Core Web Vitals optimieren
Um bei Core Web Vitals gute Ergebnisse zu erzielen, ist ein umfassender Ansatz erforderlich. Hier sind einige Schlüsselstrategien:
Verbesserung des Largest Contentful Paint (LCP)
1. Optimieren Sie Bilder: Komprimieren Sie Bilder und ändern Sie ihre Größe, um ihre Ladezeit zu verkürzen. Verwenden Sie moderne Formate wie WebP für eine bessere Komprimierung ohne Qualitätseinbußen.
2. Server-Reaktionszeit: Verringern Sie die Antwortzeiten des Servers, indem Sie Ihre Backend-Infrastruktur optimieren und ein Content Delivery Network (CDN) verwenden, um die Inhalte näher an die Nutzer zu bringen.
3. Eliminieren Sie Render-Blocking-Ressourcen: Minimieren Sie die Verwendung von Rendering-blockierenden JavaScript- und CSS-Ressourcen, die das Rendering des Hauptinhalts der Seite verzögern.
Reduzierung der Interaktion auf das nächste Bild (INP)
1. Minimieren Sie JavaScript: Teilen Sie lange Aufgaben auf und reduzieren Sie die Menge an JavaScript, die während des Seitenladens ausgeführt wird, um sicherzustellen, dass der Hauptthread reaktionsfähig bleibt.
2. Web Worker verwenden: Verlagern Sie Aufgaben auf Web Worker, die Skripte in Hintergrund-Threads ausführen, so dass der Haupt-Thread reaktionsfähig bleibt.
3. Optimieren Sie Skripte von Drittanbietern: Prüfen und optimieren Sie Skripte von Drittanbietern, um ihre Auswirkungen auf die Seitenleistung zu verringern.

Kumulative Layout-Verschiebung (CLS) minimieren
1. Abmessungen für Medien festlegen: Fügen Sie immer Größenattribute für Breite und Höhe bei Bildern und Videoelementen ein, um Platz zu reservieren, bevor sie geladen werden.
Vermeiden Sie das Einfügen von Inhalten oberhalb bestehender Inhalte: Stellen Sie sicher, dass neu hinzugefügter Inhalt nicht unerwartet andere Inhalte nach unten drückt.
Verwenden Sie CSS-Transformationen: Animieren Sie Übergänge mit CSS-Transformationen anstelle von Eigenschaften, die Layout-Verschiebungen verursachen können.
Ausführlichere Optimierungstipps finden Sie im Optimierungsleitfaden für Core Web Vitals von Google.
Desktop vs. Mobile Optimierung
Bei der Optimierung von Core Web Vitals sind aufgrund des unterschiedlichen Nutzerverhaltens, der Gerätefunktionen und der Netzwerkbedingungen unterschiedliche Überlegungen für Desktop- und Mobilgeräte erforderlich.
Mobile Optimierung
1. Reaktionsfähiges Design: Stellen Sie sicher, dass Ihre Website vollständig responsive ist und ein nahtloses Erlebnis über verschiedene Bildschirmgrößen und -ausrichtungen hinweg bietet.
2. Mobile-freundliche Bilder: Verwenden Sie adaptive Bilder, die sich an die Bildschirmgröße und -auflösung des Geräts anpassen, um die Ladezeiten zu verbessern.
3. Verringern Sie die Latenzzeit für mobile Netzwerke: Optimieren Sie für langsamere Mobilfunknetze, indem Sie die Nutzung schwerer Ressourcen minimieren und moderne Webtechnologien wie Service Worker und progressive Webanwendungen (PWAs) nutzen.
4. Berührungsfreundliche Elemente: Achten Sie darauf, dass interaktive Elemente groß genug sind und einen angemessenen Abstand haben, damit sie auf Touchscreens leicht angetippt werden können.
Desktop-Optimierung
1. Größere Bildschirme: Nutzen Sie die Vorteile eines größeren Bildschirms, um mehr Informationen und ein reichhaltigeres Erlebnis zu bieten, aber stellen Sie sicher, dass dies nicht zu Lasten der Ladezeiten geht.
2. Hochauflösende Medien: Verwenden Sie Bilder und Videos mit höherer Auflösung, aber stellen Sie sicher, dass sie so optimiert sind, dass die Website nicht verlangsamt wird.
3. Hover-Interaktionen: Implementieren Sie Hover-Interaktionen und -Effekte, die das Benutzererlebnis auf dem Desktop verbessern, und stellen Sie sicher, dass sie die Ladeleistung nicht beeinträchtigen.
4. Verbesserte Barrierefreiheit: Stellen Sie sicher, dass alle Elemente über die Tastaturnavigation zugänglich sind, um allen Nutzern gerecht zu werden.
Weitere Einblicke in die Optimierung von Mobil- und Desktop-Seiten finden Sie in den Google Best Practices für Mobile-SEO und Desktop SEO Best Practices .
Aktualisierungen der Suchmatrix und Einhaltung von Core Web Vitals
Auswirkungen der Aktualisierungen der Suchmatrix
Google aktualisiert regelmäßig seine Suchalgorithmen, um die Benutzerfreundlichkeit zu verbessern und relevantere Suchergebnisse zu liefern. Core Web Vitals sind ein wichtiger Bestandteil dieser Aktualisierungen geworden. Die Aktualisierungen der Suchmatrix betonen die Wichtigkeit von Nutzererfahrungsmetriken, so dass es für Websites von entscheidender Bedeutung ist, die Core Web Vitals-Benchmarks zu erfüllen, um ihr Suchranking zu erhalten oder zu verbessern.
Statistiken zur Einhaltung der Richtlinien
Jüngste Daten deuten darauf hin, dass eine beträchtliche Anzahl von Websites immer noch Schwierigkeiten hat, die Core Web Vitals-Schwellenwerte zu erfüllen. Einem Bericht von Google zufolge erfüllen nur etwa 38 % der Websites alle drei Core Web Vitals-Metriken auf mobilen Geräten, während die Einhaltung der Standards auf Desktop-Geräten mit etwa 55 % etwas besser ist. Diese Statistiken verdeutlichen die Notwendigkeit, sich weiterhin auf die Optimierung der Webleistung auf beiden Plattformen zu konzentrieren und diese zu verbessern.
Die neuesten Statistiken und Updates zur Einhaltung der Standards finden Sie im Web Vitals Report von Google
Zusammenfassung
Die Google Core Web Vitals sind nicht nur eine weitere Reihe von Metriken, die es zu überwachen gilt – sie sind wichtige Indikatoren für die Leistung der Website und die Nutzererfahrung. Durch die Priorisierung dieser Metriken können Unternehmen ihre SEO-Rankings verbessern, die Nutzerzufriedenheit erhöhen und effizientere und kostengünstigere Ergebnisse bei ihren SEA-Bemühungen erzielen. In einer wettbewerbsintensiven digitalen Landschaft ist die Optimierung für Core Web Vitals ein strategischer Schritt, der langfristig zu erheblichen Vorteilen führen kann.
Die Investition in die Core Web Vitals-Optimierung erfordert zwar anfänglichen Aufwand und Ressourcen, aber der Gewinn in Form von verbesserter Benutzererfahrung, höheren Suchergebnissen und Kosteneinsparungen bei der Werbung macht sie zu einer klugen Investition für jedes zukunftsorientierte Unternehmen. Durch die Befolgung der oben beschriebenen Strategien können Unternehmen sicherstellen, dass ihre Websites die von Google gesetzten Maßstäbe nicht nur erfüllen, sondern übertreffen, was zu nachhaltigem Online-Erfolg führt.