Introduction
In the ever-evolving landscape of web development and digital marketing, Google Core Web Vitals have emerged as critical metrics that every business must understand and prioritize. These metrics play a significant role in search engine optimization (SEO) and search engine advertising (SEA), impacting not only website ranking but also user experience. In this blog post, we’ll explore what Google Core Web Vitals are, how they differ from general web vitals, why they are crucial for companies aiming to optimize their online presence, how to optimize your website to achieve a great Core Web Vitals score, the differences between optimizing for desktop and mobile, the impact of search matrix updates on website performance, and the recent change from First Input Delay (FID) to Interaction to Next Paint (INP).
What are Web Vitals?
Web Vitals are a set of metrics introduced by Google to help developers understand and improve user experience across the web. These metrics cover various aspects of web performance, such as loading times, interactivity, and visual stability. By focusing on these metrics, developers can ensure that their websites deliver a seamless and enjoyable experience to users.
For more information, visit Google’s Web Vitals documentation.
What are Core Web Vitals?
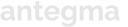
Core Web Vitals are a subset of Web Vitals, specifically chosen by Google to represent the most critical aspects of user experience. As of now, there are three Core Web Vitals:
1. Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
2. Interaction to Next Paint (INP): Measures interactivity. To provide a good user experience, pages should have an INP of less than 200 milliseconds.
3. Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS of less than 0.1 to ensure that the content does not unexpectedly shift, which can be jarring for users.
For more details, check out Google’s Core Web Vitals documentation.

Recent Change from FID to INP
Google recently updated one of its Core Web Vitals, replacing First Input Delay (FID) with Interaction to Next Paint (INP). This change reflects a more comprehensive approach to measuring interactivity and user experience.
Why the Change?
First Input Delay (FID) measured the time from when a user first interacts with a page (e.g., clicks a link, taps a button) to the time when the browser can respond to that interaction. While FID provided valuable insights, it had limitations in capturing the full scope of interactivity issues.
Interaction to Next Paint (INP) offers a more holistic view by measuring the overall responsiveness of a page throughout its lifecycle. INP tracks the time from a user’s interaction to the next time the browser renders content, providing a more accurate representation of the user’s experience.
Implications of INP
The shift from FID to INP means that websites must now focus on maintaining consistent responsiveness, not just at the first interaction but throughout the entire user session. This change emphasizes the need for continuous performance monitoring and optimization to ensure a smooth and interactive user experience.
The Importance of Core Web Vitals
Enhancing User Experience
Core Web Vitals are directly tied to user experience. A website that loads quickly, responds promptly to user inputs, and maintains visual stability ensures a smooth and pleasant interaction for users. In today’s digital age, user experience can significantly impact customer satisfaction and loyalty.
Impact on SEO
Google has incorporated Core Web Vitals into its ranking algorithm, meaning that websites that perform well on these metrics are more likely to rank higher in search engine results. This makes optimizing for Core Web Vitals an essential aspect of any SEO strategy. By focusing on these metrics, companies can improve their visibility and attract more organic traffic.
Cost Efficiency in SEA
Search Engine Advertising (SEA) can be costly, especially in competitive markets. However, a well-optimized website with excellent Core Web Vitals can reduce bounce rates and increase conversion rates. This means that businesses can get more value from their ad spend, achieving better results with the same or even lower investment. Improved user experience can lead to higher Quality Scores in Google Ads, potentially lowering the cost per click (CPC) and overall ad spend.
How Core Web Vitals Can Save Money on SEO and SEA
Lower Bounce Rates and Higher Engagement
Websites that load quickly and offer a seamless user experience are less likely to have high bounce rates. Lower bounce rates mean that more users are staying on the site, engaging with content, and potentially converting. This can lead to better performance in organic search results and a higher return on investment (ROI) for paid ads.
Improved Conversion Rates
A positive user experience facilitated by good Core Web Vitals can lead to higher conversion rates. Whether the goal is to sell products, gather leads, or promote content, an optimized website ensures that users can complete these actions without frustration or delay.
Enhanced Quality Scores
In Google Ads, Quality Score is a measure of the relevance and quality of your ads, keywords, and landing pages. Higher Quality Scores can lead to lower CPC and better ad positions. By optimizing Core Web Vitals, companies can improve their landing pages’ performance, contributing to higher Quality Scores and more cost-effective ad campaigns.
For more on Quality Score, visit Google Ads-Help.
How to Optimize Your Website for Core Web Vitals
Achieving great scores in Core Web Vitals requires a multi-faceted approach. Here are some key strategies:
Improving Largest Contentful Paint (LCP)
1. Optimize Images: Compress and resize images to reduce their loading time. Use modern formats like WebP for better compression without sacrificing quality.
2. Server Response Time: Reduce server response times by optimizing your backend infrastructure and using a content delivery network (CDN) to distribute content closer to users.
3. Eliminate Render-Blocking Resources: Minimize the use of render-blocking JavaScript and CSS that delay the rendering of the page’s main content.
Reducing Interaction to Next Paint (INP)
1. Minimize JavaScript: Break up long tasks and reduce the amount of JavaScript executed during page load to ensure that the main thread remains responsive.
2. Use Web Workers: Offload tasks to Web Workers, which run scripts in background threads, allowing the main thread to remain responsive.
3. Optimize Third-Party Scripts: Audit and optimize third-party scripts to reduce their impact on page performance.

Minimizing Cumulative Layout Shift (CLS)
1. Set Dimensions for Media: Always include width and height size attributes on images and video elements to reserve space before they load.
2. Avoid Inserting Content Above Existing Content: Ensure that any new content added to the page doesn’t push down other content unexpectedly.
3. Use CSS Transformations: Animate transitions using CSS transformations instead of properties that can cause layout shifts.
For more detailed optimization tips, check Google’s Core Web Vitals Optimization Guide.
Desktop vs. Mobile Optimization
Optimizing for Core Web Vitals involves different considerations for desktop and mobile devices due to variations in user behavior, device capabilities, and network conditions.
Mobile Optimization
1. Responsive Design: Ensure that your website is fully responsive, providing a seamless experience across different screen sizes and orientations.
2. Mobile-Friendly Images: Use adaptive images that adjust based on the device’s screen size and resolution to improve loading times.
3. Reduce Mobile Network Latency: Optimize for slower mobile networks by minimizing the use of heavy resources and leveraging modern web technologies like service workers and progressive web apps (PWAs).
4. Touch-Friendly Elements: Make sure that interactive elements are large enough and spaced adequately to be easily tappable on touchscreens.
Desktop Optimization
1. Larger Screens: Take advantage of the larger screen real estate to provide more information and richer experiences, but ensure it does not compromise loading times.
2. High-Resolution Media: Use higher resolution images and videos appropriately, but ensure they are optimized to not slow down the site.
3. Hover Interactions: Implement hover interactions and effects that enhance the desktop user experience, ensuring they do not negatively impact load performance.
4. Enhanced Accessibility: Ensure that all elements are accessible via keyboard navigation to cater to all users.
Weitere Einblicke in die Optimierung von Mobil- und Desktop-Seiten finden Sie in den Google Best Practices für Mobile-SEO und Desktop SEO Best Practices .
Search Matrix Updates and Core Web Vitals Compliance
Impact of Search Matrix Updates
Google frequently updates its search algorithms to enhance user experience and provide more relevant search results. Core Web Vitals have become a significant part of these updates. The search matrix updates emphasize the importance of user experience metrics, making it critical for websites to meet the Core Web Vitals benchmarks to maintain or improve their search rankings.
Compliance Statistics
Recent data suggests that a substantial number of websites still struggle to meet the Core Web Vitals thresholds. According to a report by Google, only about 38% of websites pass all three Core Web Vitals metrics on mobile devices, while desktop compliance is slightly better, with around 55% of sites meeting the standards. These statistics highlight the need for continued focus and improvement in optimizing web performance across both platforms.
For the latest compliance statistics and updates, visit Google’s Web Vitals Report.
Conclusion
Google Core Web Vitals are not just another set of metrics to monitor—they are essential indicators of website performance and user experience. By prioritizing these metrics, businesses can improve their SEO rankings, enhance user satisfaction, and achieve more efficient and cost-effective results in their SEA efforts. In a competitive digital landscape, optimizing for Core Web Vitals is a strategic move that can lead to significant long-term benefits.
Investing in Core Web Vitals optimization may require initial effort and resources, but the payoff in terms of improved user experience, higher search rankings, and cost savings in advertising makes it a wise investment for any forward-thinking company. By following the strategies outlined above, businesses can ensure their websites not only meet but exceed the benchmarks set by Google, leading to sustained online success.